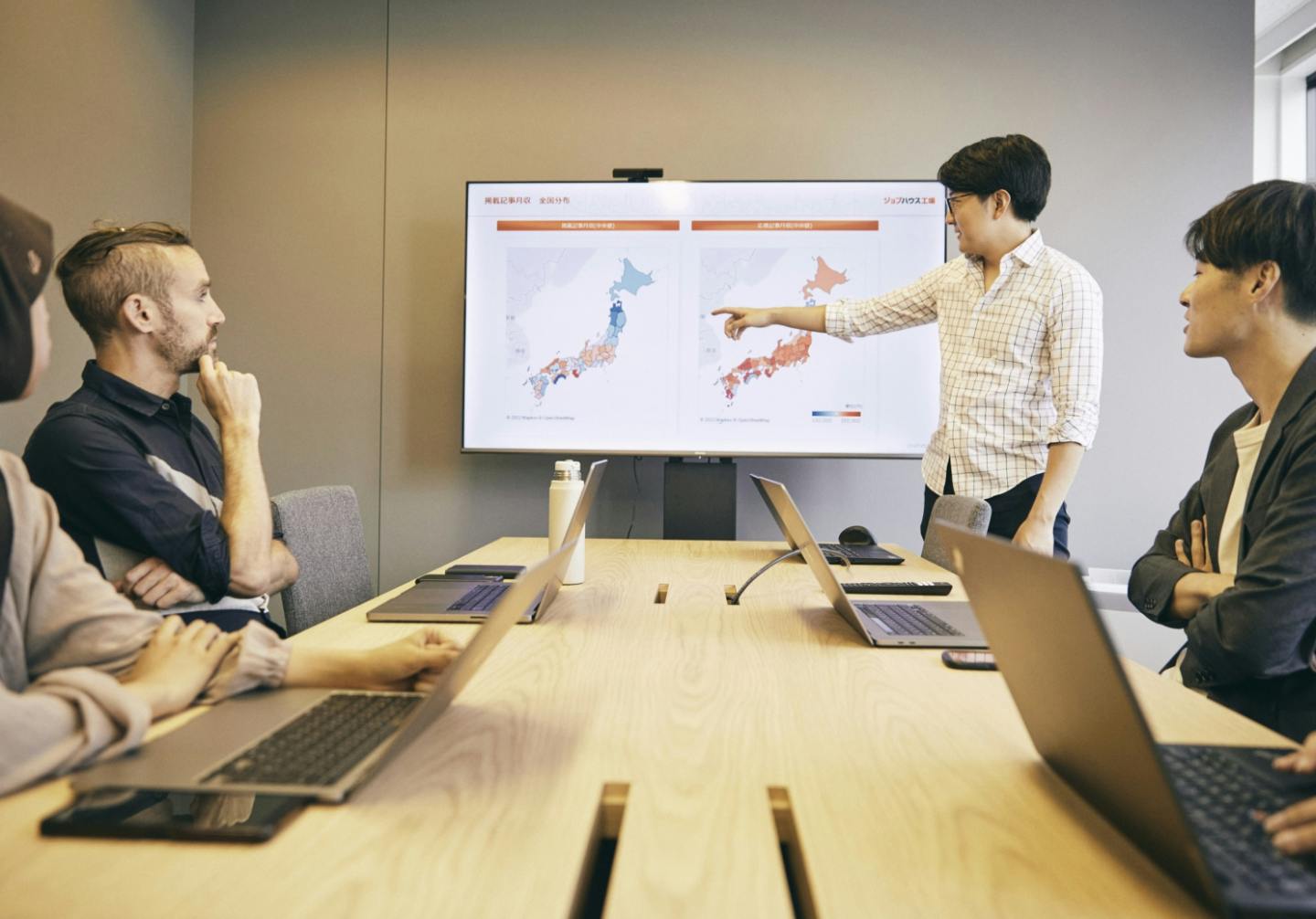
人が集まる場所。
価値が生まれる場所。
技術力と熱意を持つ人が、自然と集まる場所。まったく新しい価値を、社会に生み出す場所。Techouseは、唯一無二の「場所」であり続けます。
Business
事業紹介
Services
サービス
News
ニュース
- お知らせ
Techouse Developers Blogを開設いたしました
- プレスリリース
『クラウドハウス労務』、「人事労務システム導入ガイドブック」を無料公開
- プレスリリース
『クラウドハウス労務』が「申請・承認ワークフロー機能」をアップデート
- プレスリリース
『クラウドハウス労務』が「ザ・ガーディアンズ 人事部門編〜元ロート製薬CHRO髙倉氏と三菱重工HRマネジメント部長引地氏が語る人事の未来〜」に出演
- プレスリリース
大手企業向け人事労務DXクラウド『クラウドハウス労務』、管理部門の業務効率化・DX推進のための展示会「バックオフィスDXPO 大阪’24」に出展
Sponsorship

Recruit
採用情報